要访问 kzb 文件中的节点,首先要获取该 屏幕 (Screen) 节点,然后使用别名或相对路径获取每个节点。
使用别名 (Alias) 实现对 Kanzi 节点的一致访问。您可以使用别名在 Kanzi Studio、Kanzi Engine API 或脚本中访问节点。 因为您在 Kanzi Studio 中创建应用程序时在工程的场景图中移动了节点,所以跟踪这些节点的最简单方法是使用别名。您可以通过绑定、API 或者使用井号 (#) 后跟别名名称来检索别名目标节点,而不管节点在工程中的位置。请参阅 使用别名。
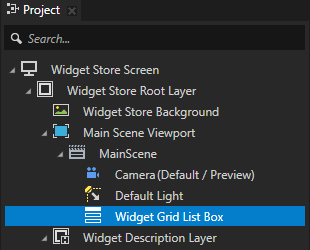
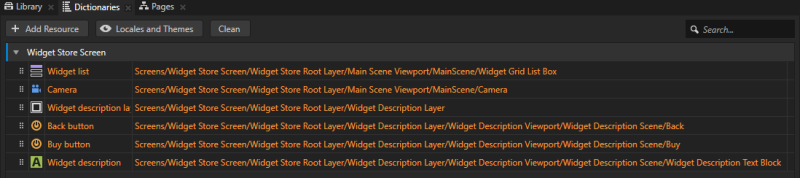
例如,在本教程中,Widget Grid List Box 的别名为 Widget list,并且存储在 Widget Store Screen 节点的资源字典中。通过其在 API 中的别名使用 #Widget list 访问 Widget Grid List Box 节点。virtual void onProjectLoaded() KZ_OVERRIDE
{
ScreenSharedPtr screen = getScreen();
//访问 Kanzi Studio 工程二进制文件的内容。
//获取存储所有小组件实例的 3D 网格列表框 (Grid List Box 3D) 组件引用。
//该路径由 Kanzi Studio 工程中可编辑的别名定义。
GridListBox3DSharedPtr widgetList = screen->lookupNode<GridListBox3D>("#Widget list");
//获取摄像机对象节点引用,将进行动画化。
CameraSharedPtr camera = screen->lookupNode<Camera>("#Camera");
//创建摄像机目标变换。
SRTValue3D cameraTransformationTarget = SRTValue3D(Vector3(1.0f, 1.0f, 1.0f), Vector3(kzsDegreesToRadians(60.0f), kzsDegreesToRadians(0.0f), 0.0f), Vector3(-1.5f, 7.0f, -5.0f));
//获取Widget Description Layer 节点的引用。
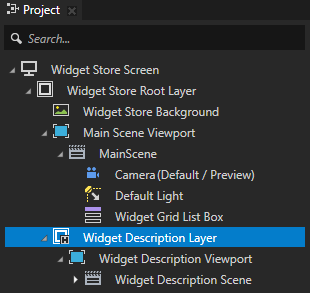
NodeSharedPtr widgetDescriptionNode = screen->lookupNode<Node>("#Widget description layer");
//获取对Widget Description Layer 中文本块的引用,其中显示小组件说明。
TextBlock3DSharedPtr widgetDescriptionTextBlock = screen->lookupNode<TextBlock3D>("#Widget description");
//获取Widget Description Layer 节点中的 Back button 引用。
NodeSharedPtr backButton = screen->lookupNode<Node>("#Back button");
//创建禁用和启用Back button 的动画剪辑。
BoolAnimationSharedPtr backButtonEnableAnimation = FromToAnimation<bool, StepEasingFunction>::create(getDomain(), chrono::seconds(1), false, true);
//创建隐藏Widget Description Layer 的动画剪辑。
BoolAnimationSharedPtr widgetDescriptionVisibilityAnimation = FromToAnimation<bool, StepEasingFunction>::create(getDomain(), chrono::seconds(1), true, false);
//为动画化选定列表框项而创建动画剪辑。
SRTValue3DAnimationSharedPtr selectedItemAnimation = FromToAnimation<SRTValue3D, LinearEasingFunction>::create(getDomain(), chrono::milliseconds(800),
SRTValue3D(Vector3(1.0f, 1.0f, 1.0f), Vector3(kzsDegreesToRadians(0.0f), 0.0f, 0.0f), Vector3(0.0f, 0.0f, 0.0f)),
SRTValue3D(Vector3(1.0f, 1.0f, 1.0f), Vector3(kzsDegreesToRadians(60.0f), 0.0f, 0.0f), Vector3(0.0f, 0.0f, 1.0f)));
}
在成员变量中存储获得的资源,以便稍后访问。
virtual void onProjectLoaded() KZ_OVERRIDE
{
...
//存储获得的资源和查找的节点。
using std::swap;
swap(m_widgetList, widgetList);
swap(m_camera, camera);
swap(m_cameraTransformationTarget, cameraTransformationTarget);
swap(m_selectedItemAnimation, selectedItemAnimation);
swap(m_widgetDescriptionNode, widgetDescriptionNode);
swap(m_widgetDescriptionVisibilityAnimation, widgetDescriptionVisibilityAnimation);
swap(m_widgetDescriptionTextBlock, widgetDescriptionTextBlock);
swap(m_backButton, backButton);
swap(m_backButtonEnableAnimation, backButtonEnableAnimation);
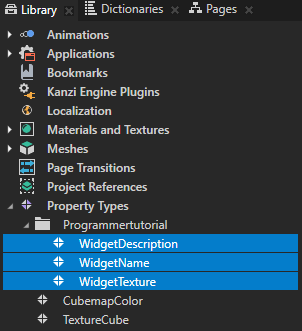
swap(m_widgetNamePropertyType, widgetNamePropertyType);
swap(m_widgetDescriptionPropertyType, widgetDescriptionPropertyType);
}